File: Live streaming 101: posting accessible Twitter content.
If you’re looking for new viewers on Twitch or want to build a more inclusive community, a great place to start is maximizing your channel’s capabilities and functionalities. Twitch has so many tools, including those that can improve access for individuals with disabilities, there really isn’t a technical excuse not to be inclusive.
However, reaching new audiences goes beyond making your Twitch channel accessible. Today we’ll take a look at how you can post accessible Twitter content; specifically, Twitter content that is usable for all viewers, including those with disabilities.
Table of Contents
A brief background on accessibility rules today
In 2018, the US federal government adopted the Web Content Accessibility Guidelines (WCAG), which require all digital content to meet specific accessibility criteria. And while private businesses and content creators may think these rules do not apply to them, all producers of consumable content for profit can be subjected to what is called a “reasonable accommodation request.”
Reasonable accommodation requests require you to make modifications to your practices to ensure persons with disabilities have equal access to your services or content. If such a request is submitted, the creator must make a reasonable effort to accommodate, unless doing so would cause an undue burden to the organization or individual/business.
Today, the US Access Board is in the rule-making process to solidify how these standards (WCAG) will be applied to state and local governments. And next year, the same governing body plans to develop rules for Title III entities (private businesses); this means anyone who produces content as a sole proprietor or business will have to adhere to these guidelines.
We’ve already talked about captions in your Twitch feed, however, accessibility goes beyond closed captions, and the requirements extend beyond your Twitch or YouTube channel too – including your social presence. So, let’s talk about how to post accessible Twitter content and why you should.
Why should you post accessible Twitter content?
As mentioned above, there are legal reasons for ensuring your social media content is accessible. However, posting accessible Twitter content also has financial benefits, and content creators who strive to reach the largest audiences will be rewarded.
It is estimated that there are 1.6 billion people in the world with some type of disability. The types of disabilities range from mobility to sensory and cognitive.
In any case, ensuring your content is usable by all viewers has enormous benefits. For example, 1 in 12 men are color blind; this means posting social content with low contrasting colors will not be useful for them, and without context, they’re more likely to skim your Tweet and keep moving.
Here’s an example of an inaccessible Twitter post for color-blind users:

This terribly ugly post, believe it or not, is essentially useless for some color-blind individuals as they will have difficulty distinguishing what is text and what is background content. The yellow and red do not contrast well.
But can we expect content creators, who often serve as CEO, lead talent, marketing exec, etc. to be color contrast pros? Of course not. There are tools available to test your contrast, but we recommend using a table like this to get a better sense of whether your design will be usable for color-blind users.

Let’s take a look at some other tricks to post accessible Twitter content.
Adding alternative text to your Twitter images
Alternative text, also known as alt text, provides blind users context for images intended to convey information. For example, say you post an image with text, like the featured image used in this post. Without alt text, assistive technology (technology used by some individuals with disabilities) cannot read what is in the image.
Assistive technology relies on real text, so providing an alternative text description to your images is essential to ensure all users benefit from the content you create.
Luckily, adding alt text to Twitter posts is easy today (the process was once much more difficult).

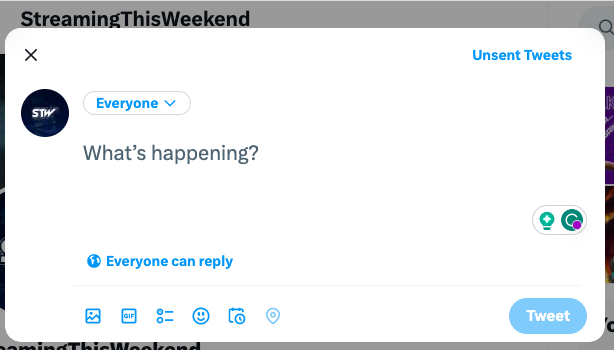
- Click the Tweet icon to start a new tweet.
- Insert the featured image for your post (make sure you use high-contrast colors as mentioned above).

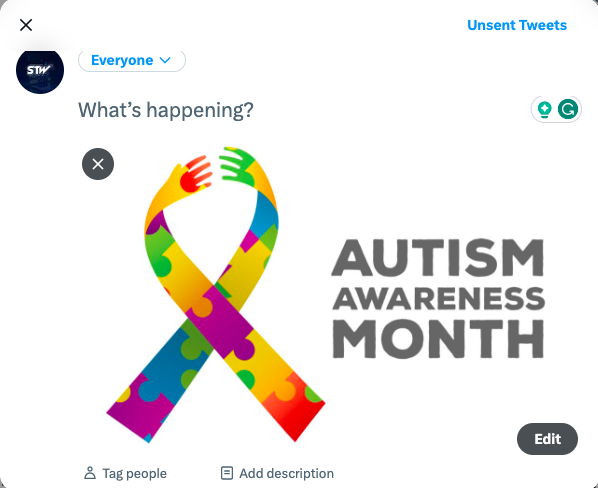
- With the image inserted, click on it to open Twitter’s accessibility and attribute pane.

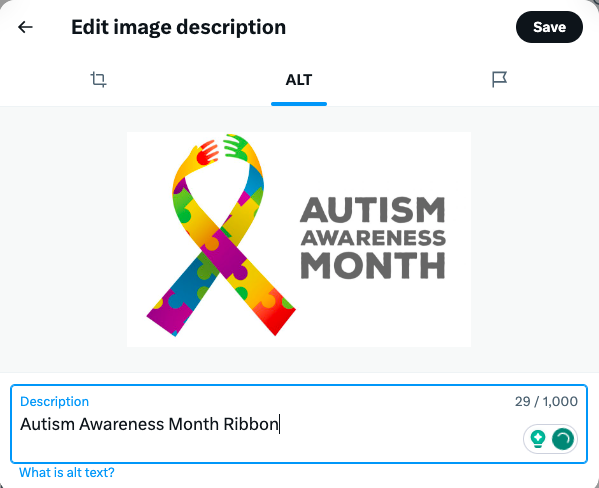
- Once you’ve clicked on the image, you’ll get three optional tabs to click on, select ALT.
- Below the image, type in a description of the image.
Quick tip on alternative text: Alternative text is not a polite readout for screen readers. This means whatever you type will be read to the screen reader and once the readout begins, they cannot stop it. For this reason, a best practice for alternative text is to keep the description under 250 characters (Twitter provides for 1,000, but we advise against using this text allowance).
The only exception to this rule should be when actual text is used in the image. When text is used in the image, the alt text should include the same text verbatim. Why? Because whatever you are communicating in text via image is invisible to screen readers, so ensuring this information is available in the alternative text description ensures the user gets the same information as a sighted viewer.
Adding captions to your accessible Twitter videos
To be honest, the scope of this article doesn’t call for a detailed walk-through on creating captions for videos or including them with your Twitter posts. Our friends at 3PlayMedia have already developed an incredible tool for creating a caption file for your video, and we strongly encourage you to use 3Play’s tutorials on creating captions and their caption-creating spreadsheet before moving forward (we learned how to do this in just minutes using their tutorials).
With 3Play’s tools, all that is needed to create a caption file (VTT or VRT) is to add the words in the correct slots and 3Play’s spreadsheet (formula already programmed into the file) does the rest.
Once you have downloaded 3Play’s caption file template, all that is needed is to add them on Twitter – which is much easier today than it was a year ago.
Twitter even has a tutorial for including captions which is very easy to follow.
Using simple language
In all of our interviews with live streamers, one thing that we’ve found is that there is a huge range of community-specific language and jargon. For example, one of our favorite streamers, OliverOG, has specific cues and phrases that both he and his viewers use to indicate heightened engagement in chat. “That’s lit!” “Aussie Dude!” “Cut him off, he’s vibing.”
However, viewers with cognitive or intellectual disabilities may have difficulty following along unless they are long-time fans.
If you want to increase engagement with new viewers, we suggest toning down community-specific jargon and phrases in your Twitter posts, or at least, balancing that type of communication with simple language new viewers can understand.
As a rule of thumb, the authors of WCAG suggest maintaining a 6th – 8th-grade reading level in your posts. Again, there’s nothing wrong with speaking to your base using local language they understand, but you can spice it up for new viewers by being more inclusive with your posts and slow-rolling new audiences into your community by starting with simpler language.
Final words
Creating accessible Twitter content goes beyond captioning, alt text, color contrast, and simple language, however, utilizing these tips and tricks will put you on a path to building a more inclusive and vibrant streaming community while also providing access to viewers with a variety of disabilities.
Happy streaming!
Related: How To Avoid DCMA Takedowns On Your Twitch Channel 2023

